워라밸을 지켜주는, 부가가치세 신고 솔루션
2018년 8월 23일
세계를 압도하는 중국의 IT 1편
2018년 9월 19일웹 레이아웃의 정석, 그리드시스템과 Bootstrap

잡지 좋아하세요?
요즘은 스마트 기기로 스낵컬쳐(Snack culture)를 보며 시간을 보내는데요. 그래도 머리 스타일을 바꿀 때마다 미용실에가면 늘 손에 쥐어주는 건 패션잡지입니다. 잡지를 들추다보면 화려한 콘텐츠 배치에 눈길을 끌 때가 종종 있습니다. 이렇게 이목을 끄는 데에는 편집 디자인의 ‘레이아웃’이 큰 힘을 발휘합니다. 이는 콘텐츠를 빠르게 이해시킬 뿐만 아니라 시각적으로 안정되고 정돈되어 보이게 합니다.

[이목을 끄는 잡지디자인, 출처 : 구글 검색결과 캡쳐]
그럼 잡지에만 레이아웃이 중요할까요?
웹 디자인 역시 레이아웃이 중요합니다. 이러한 레이아웃 기법 중에는 그리드시스템이 있습니다. 이번 포스팅에선 웹을 보다 아름답게 지탱하는 기술에 대해 이야기해볼까 합니다.
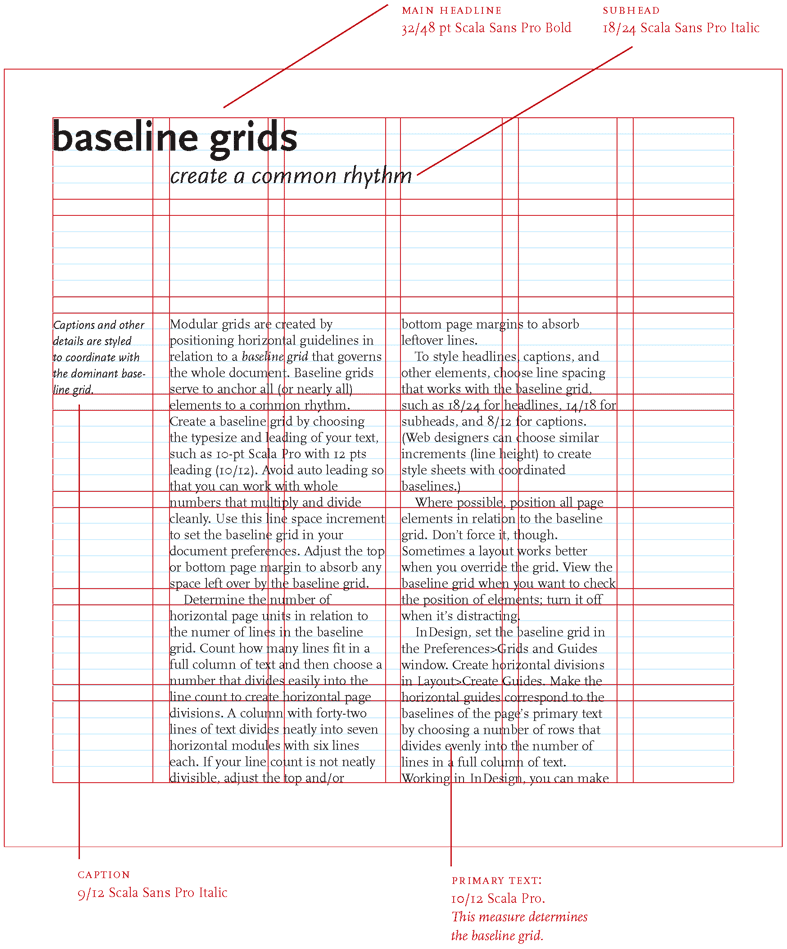
그리드시스템이란?
그리드의 사전적인 뜻은 격자, 바둑판의 눈금 등을 말하며, 그리드는 판면을 구성할 때에 쓰이는 가상의 격자 형태의 안내선을 말합니다. 일반적으로 수직과 수평으로 면이 분할되며, 레이아웃의 수단인 그리드는 인쇄물의 시각적 질서와 일관성을 유지시키는 도구입니다. (출처 : 네이버 지식백과 검색결과)
[요제프 뮐러 브로크만 저서 Grid Systems , 출처 : 구글 검색결과 ]
그리드 시스템의 등장은 스위스의 그래픽 디자이너 요제프 뮐러 브로크만이 쓴 책 “Grid Systems”에 의해 대중적으로 알려지게 되었습니다. 이 책에서 그는 디자인의 기초가 되는 그리드 시스템의 이론과 활용방법을 다루었습니다. 이 후, 그리드시스템은 활자 디자인을 시작으로 해서 그래픽 디자인의 정밀한 프레임워크가 되었습니다.
12 Grid System
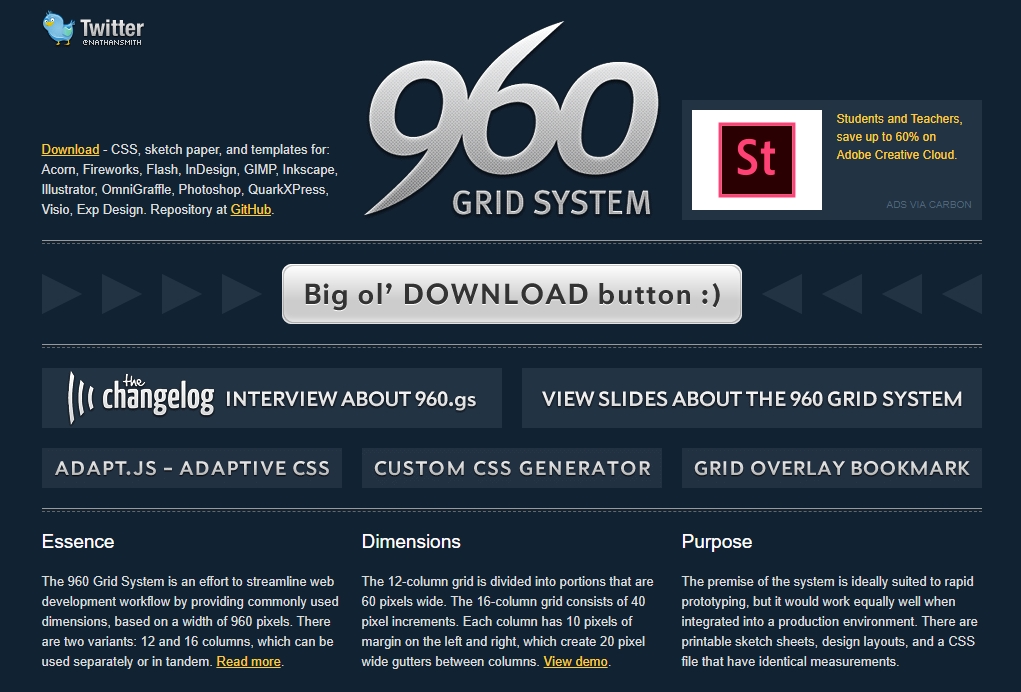
웹 디자인에서의 Grid Systems에서 기억해야할 숫자는 12입니다. 무슨말이냐구요? 웹 페이지를 제작하는 데 사용하는 대표적인 Grid Systems에는 “960gs”가 있습니다.

[출처 : https://960.gs/]
960gs는 960 Grid Systems의 준말로, 1024px 너비에서 여백을 제외한 960px 안에 콘텐츠를 안정적으로 가이드라인에 맞추어 레이아웃을 잡으면 보다 체계적으로 디자인을 할 수 있습니다.

[출처 : https://960.gs/]
그럼 적용이 된 예시를 한번 보겠습니다.
신기하리 만큼 딱 가이드 라인에 맞게 배치가 되어있지요? 하지만 1024px 너비는 요즘의 와이드 디스플레이에서는 좀 좁아 보일 수 있습니다. 과거 4:3 비율의 화면에서 16:9 그리고 21:9로도 디스플레이 너비가 점차 넓어지고 있으니까요. 그렇지만 960gs 의 적용 예시를 보았을 때 12 Grid Systems가 주는 안정감은 상당합니다.
그렇다면 이를 구현하는 데 있어 필요한 기술 프레임워크에는 무엇이 있을까요?

[출처 : 부트스트랩 한국어 번역 페이지]
바로 이 전에 소개했던 Bootstrap 프레임워크(https://getbootstrap.com/)입니다. 서문이 참 길었는데요. 이 전에 ‘반응형 웹과 Bootstrap’(https://blog.isusystem.com/blog/responsive-web-bootstrap/)이라는 주제의 포스팅으로 Bootstrap 프레임워크와 플러그인에 대해 소개를 했었습니다.
Bootstrap은 반응형 웹을 지원하기 때문에 모바일에서부터 테블릿, PC 까지 다양한 디바이스에서 활용할 수 있다는 점에서 매력적인 프레임워크 입니다. 그리고 또 다른 장점은 디자인 감각(?)이 없는 개발자 역시도 빠르게 화면을 만들 수 있다는 점이 큰 장점으로 볼 수 있습니다. 이러한 이유는 Bootstrap 역시 12 Grid Systems을 따르고 있기 때문입니다.


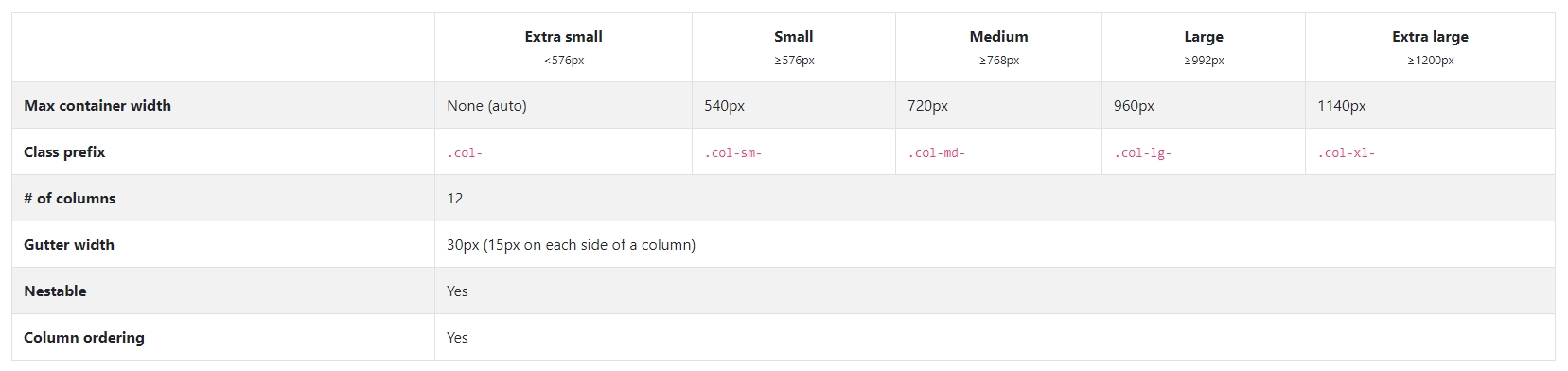
[출처 : Bootstrap]
Bootstrap에선 디바이스 너비에 따라 class를 정의하였기 때문에 반응형에 대응을 할 수 있으며, 각각의 컬럼의 너비 역시 정의되어있습니다. 그리고 한 행의 컬럼의 합은 12가 되어야 하며, 12가 넘어가게 되면 너비 밖을 벗어나게 됨으로써 구조가 틀어지게 됩니다.
그래서 사용자 화면을 개발을 할 때 12 Grid Systems 을 이해하면 보다 유연하게 디자인을 기술로 표현할 수 있습니다.

[요제프 뮐러 브로크만, 출처 : 구글 검색결과]
“나는 타이포그래피와 그림의 요소의 분명한 배치에 있어 언제나 열망을 갖고 있었다.”
– 요제프 뮐러 브로크만
활자로부터 시작한 그리드 시스템은 이제 인쇄물 뿐만이 아니라 다양한 디바이스에서도 레이아웃을 잡는 데 유용해졌습니다. 예술과 기술의 융합이 바로 이를 뜻하는 게 아닐까요?